Cet article fait écho a Backbone isomorphique maison : pourquoi ? Celui-ci va présenter comment AMIB a été construit.
La première difficulté était déjà de définir l'attendu et le code que nous souhaitions écrire. Nous n'avons pas commencé par les tests contrairement à nos habitudes. Notre objectif était de mesurer rapidement si nous étions sur une piste intéressante, pour éventuellement l'abandonner et éviter de gaspiller notre temps.
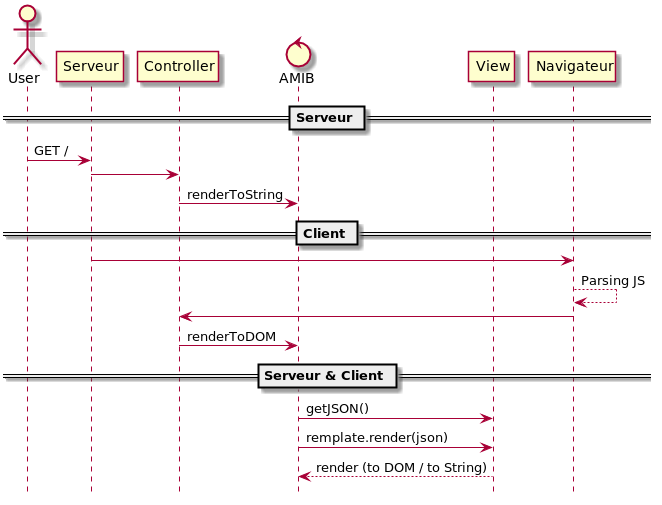
Nous savions que les interactions allaient se présenter de cette manière

Nous avons donc commencé par écrire :
- notre première vue que nous avons rapidement étoffée
- pour avoir un modèle et un enfant,
- puis avec plusieurs enfants,
- puis avec un enfant avec un modèle asynchrone, on appelle ça une promesse.
L'intérêt de faire fonctionner ce moteur de rendu avec des modèles asynchrones est très simple : nous consommons des services pour afficher les résolutions d'itinéraire, on utilise pour cela des requêtes HTTP, AJAX côté client & request côté serveur. Nous devions donc gérer l'asynchronisme de ces requêtes.
La copie d'écran annotée en bleu ci-dessous montre l'imbrication des composants entre eux.

Comme Backbone ne fonctionne pas sous NodeJS à cause de sa dépendance avec JQuery (et l'usage du DOM), nous avons surchargé/bouchonné les méthodes voulues. Nous avons donc pu exécuter une vue Backbone côté serveur. L'astuce de la ré-implémentation de setElement permet d'avoir la même interface de sortie. La différence porte juste sur la manière de retourner la vue Backbone afin qu'elle soit ajoutée soit au DOM dans le navigateur soit dans la réponse sous NodeJS.
Nos gabaris/modèles (templates) sont des fichiers twig, l'idée est simplement d'importer ceux-ci en tant qu'objet twig via cette magie et voilà.
Vous pouvez voir l'usage côté client ou côté serveur
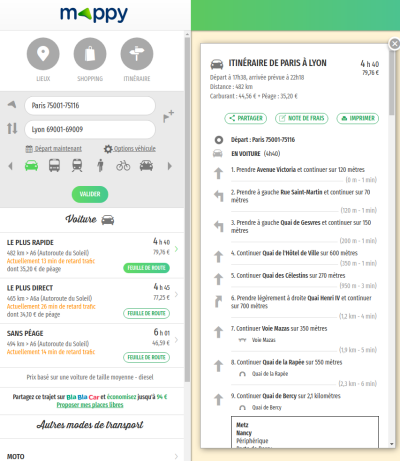
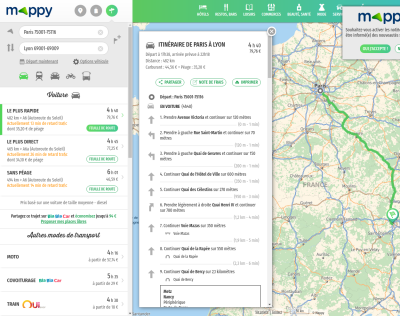
Ci-dessous les exemples de la vraie vie :

Avec JS : en mode interaction utilisateur

Vous pouvez noter de subtiles différences : l'absence de carte ou de barre de catégories en version SEO.
Comme vous l'avez peut-être compris, nous avons investi un peu de temps dans ce moteur de rendu. C'est une expérience très intéressante qui montre comment, en posant clairement un problème, en le découpant en plus petites cibles atteignables, on peut réussir à contruire quelque chose simple d'usage.
Les objectifs de ce changement d'architecture étaient multiples : ne pas tout remettre en cause, évoluer sereinement vers une autre structure afin d'atteindre les ambitions stratégiques du produit. Les changements apportés n'ont ont permis de livrer un code plus stable, plus facile à maintenir, plus testable donc plus couvert (de test unitaire).
 Labs
Labs